EnOceanSeminar2020-2
epoch-sample
EnOcean Seminar textbook in 2020 volume 2 / Epoch sample
EnOcean IoTシステム開発コンテスト!meet up: Epoch サンプル
- GitHub Page
https://ahidaka.github.io/EnOceanSeminar2020-2/epoch-sample.html
EnOcean IoTシステム開発コンテスト!meet up 募集・資料ページ
- URL
https://algyan.connpass.com/event/183265/
メインページ:EnOcean IoTシステム開発コンテスト!meet up 実習用テキスト
- GitHub Page
https://ahidaka.github.io/EnOceanSeminar2020-2/

写真:EnOceanマルチセンサー STM550J
はじめに
この文書は、EnOcean IoTシステム開発コンテスト!meet up 実習用テキスト を補足する、Epoch によるデータ表示サンプルプログラムの解説です。
Epoch または Epoch.js は、Javascriptで記述された D3.js ベースのWebページ用のグラフ表示ライブラリです。 比較的容易にリアルタイムに変化するグラフ描画が出来る点が特長です。
ここでは メインページで解説している dpride (Dolphin Ride プログラム、以後 dpride) の -j オプション(JSONファイル出力サーバー)にsocket接続する、Node.js Web サーバーと対応する index.html を紹介します。
説明
サンプルプログラム
Node.js が使用する app.js と index.html, 及び epoch ライブラリ全体は、以下にあります。 EnOceanGateways/DolphinRide/epoclient/
DolphinRide が含まれる EnOceanGateways を入手し直せば DolphinRide 以下の epoclient ディレクトリに必要なファイルがあります。
起動方法
事前に、マルチセンサーを dpride に登録しておきます。 次に、以下の様に dpride を -j オプション付でオペレーションモードで起動します。
$ sudo ./dpride -j -o
そして別shellを起動後、epoclient ディレクトリに移動して、Node.js を sudo 起動します。
$ cd epoclient
$ sudo node ./app.js
あとはブラウザで上記の dpride 及び Node.js 起動マシンに接続して、マルチセンサーのデータを受信すると、グラフ描画が始まります。
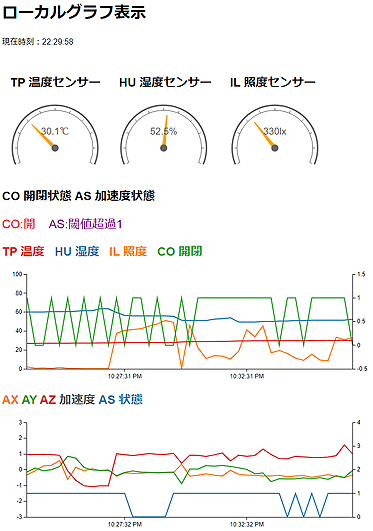
出力サンプル
Epoch によるグラフ描画のサンプルを以下に示します。
Epcoh によるグラフとゲージの描画のほか、開閉センサーの状態と加速度センサーの閾値の状況をリアルタイムに変化する文字として表示しています。
以上